모바일 최적화 레이아웃(Layout)
모바일을 통한 전자상거래의 비중이 증가함에 따라 모바일에 최적화된 레이아웃의 중요도가 강조되고 있습니다.
사용자의 편리성뿐만 아니라 검색엔진최적화를 위해서도 모바일 최적화 레이아웃은 반드시 필요합니다.
구글의 경우, 모바일에 최적화되지 않은 웹사이트에 대해 검색엔진 검색결과 불이익을 받을 수 있다고 밝히고 있습니다.
모바일에 최적화된 레이아웃을 적용하면 사용자와 홈페이지·쇼핑몰간의 접근성을 향상시키고
모바일에서의 사이트 속도를 개선할 수 있습니다.
BBS e-Theme의 BlogShop(블로그샵)을 이용하면 반응형웹 뿐만 아니라 별도의 커스터마이징 없이
모바일 전용아이콘, 모바일에 최적화된 메인디자인을 적용할 수 있습니다.


모바일 최적화 레이아웃 적용 방법
1. 모바일 전용 아이콘
- 위치 : 외모 > 테마 환경설정 > 쇼핑몰 환경설정 > 디스플레이 설정 > 모바일 아이콘 메뉴
![]()
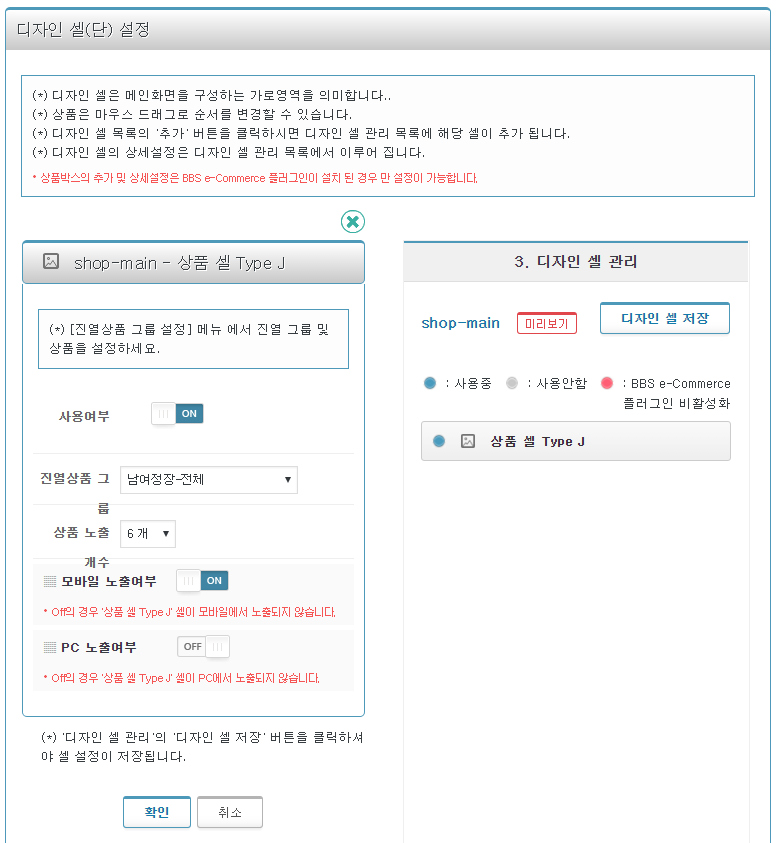
2. 모바일 전용 메인 디자인 설정
- 위치 : 외모 > 테마 환경설정 > 디자인 셀(단) 설정
- 방법 :
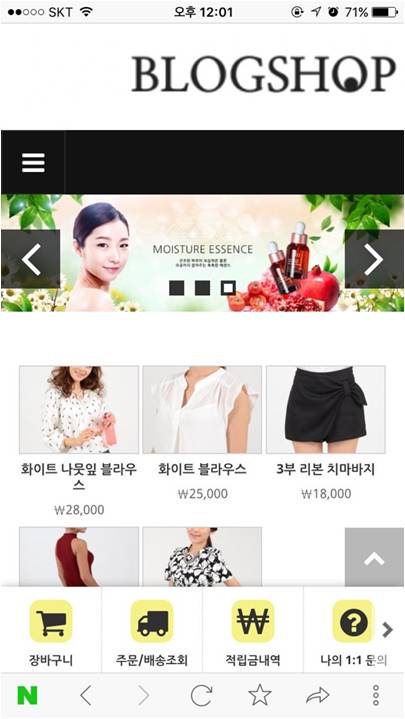
① 모바일 전용 셀(상품 셀 Type I, J) 이외 셀 타입의 모바일 노출 OFF
② 모바일 전용 셀 모바일 노출 ON (PC 노출 여부는 OFF)