소셜(간편)로그인 이란?
회원가입 없이 소셜 아이디로 로그인 및 상품구매, 구매내역확인이 가능합니다.
(소셜(간편)로그인 시 적립금 및 회원정보수정 기능을 사용할 수 없습니다.)
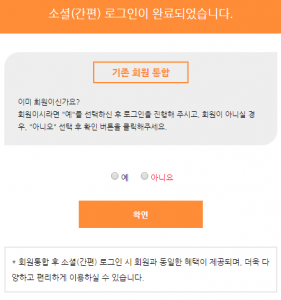
소셜(간편)로그인 후 기존 회원가입이 되어있을 경우(이메일비교), 아이디를 통합할 수 있습니다.
(아이디 통합 시 적립금, 회원정보수정 기능을 사용할 수 있습니다.)
관리자메뉴 : BBS e-Commerce ▷ 회원관리 ▷ 소셜(간편)로그인
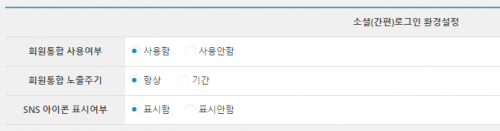
회원통합 사용여부 : SNS 로그인 시 기존회원(이메일 비교)일 경우 회원통합 팝업이 노출됩니다.
회원통합 노출주기 : 회원통합 팝업에서 통합여부 [아니오] 선택 후 재방문 시 회원통합 팝업 노출기간을 설정합니다.
SNS 아이콘 표시여부 : 쇼핑몰 상단 [로그인] 부분에 SNS 아이콘 노출여부를 설정합니다.

▲BBS e-Commerce 소셜(간편)로그인 환경설정
소셜(간편)로그인을 연동하기 위해서는 각 서비스마다 연동키를 발급받아야 합니다.
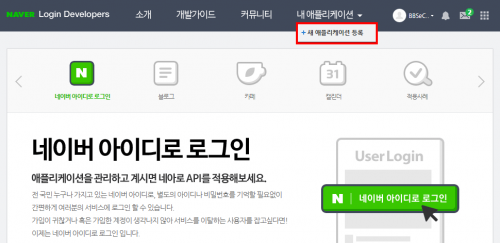
1. 네이버 애플리케이션 관리 페이지로 접속 후 [새 애플리케이션 등록] 메뉴를 클릭합니다. (네이버 로그인 필요)
네이버 애플리케이션 관리 : https://nid.naver.com/devcenter/main.nhn
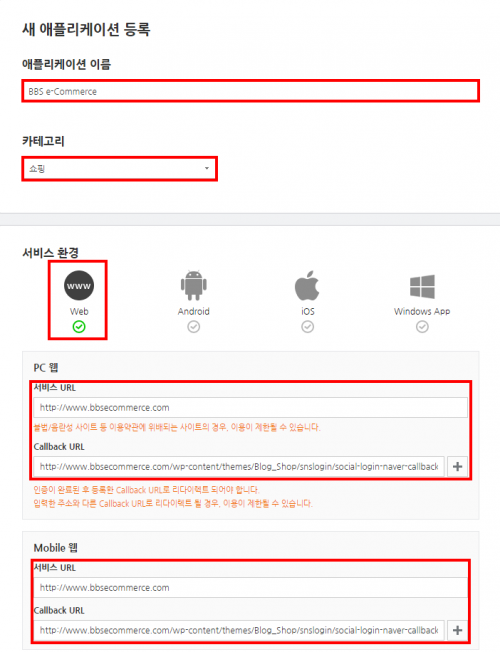
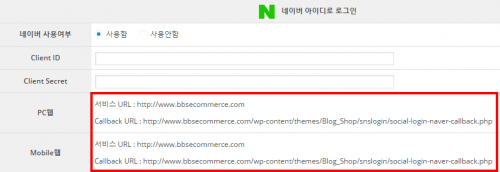
2. 애플리케이션 이름 입력 및 카테고리 선택, 서비스 환경 [Web]을 선택합니다.
PC 웹, Mobile 웹 서비스 URL, Callback URL을 입력합니다.
※ 웹 서비스 URL, Callback URL은 BBS e-Commerce ▷ 회원관리 ▷ 소셜(간편)로그인 메뉴에서 제공되오니
복사 후 붙여넣기 합니다.
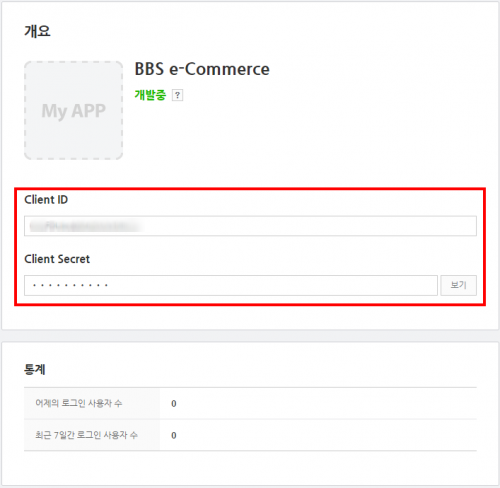
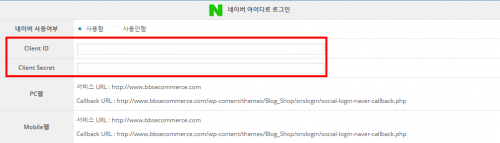
3. Client ID, Client Secret 값을 BBS e-Commerce 관리자에 입력합니다.
▼ Client ID, Client Secret 값을 BBS e-Commerce 관리자에 입력합니다.
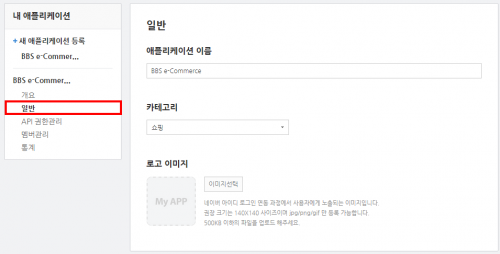
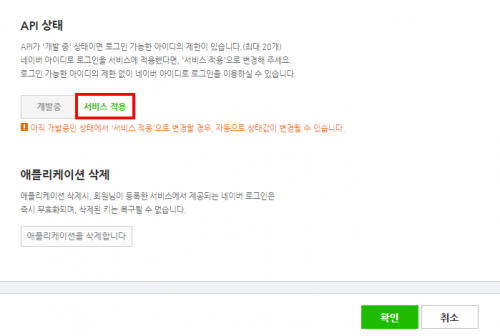
4. [내 애플리케이션 > 내 앱 > 일반] 메뉴에서 [API상태 : 서비스 적용]으로 변경합니다.
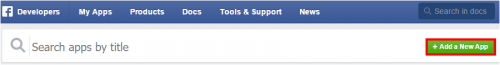
1. 페이스북 앱 관리 페이지로 접속 후 [ + Add a New App ] 버튼을 클릭합니다.
페이스북 앱 관리 : https://developers.facebook.com/apps
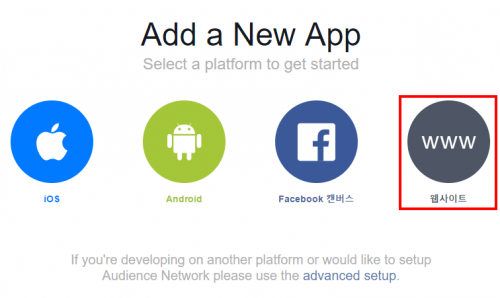
2. 웹사이트를 클릭합니다.
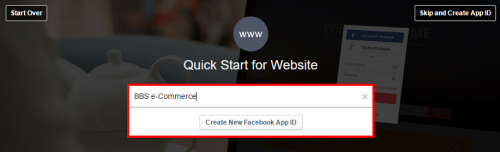
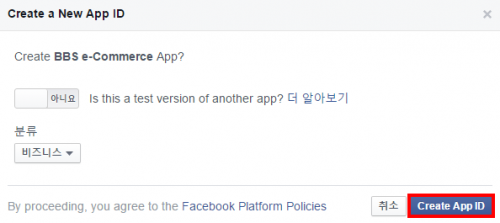
3. 앱 이름을 입력 후 [ Create New Facebook App ID ] 버튼을 클릭합니다.
4. [ Create App ID ] 버튼을 클릭합니다.
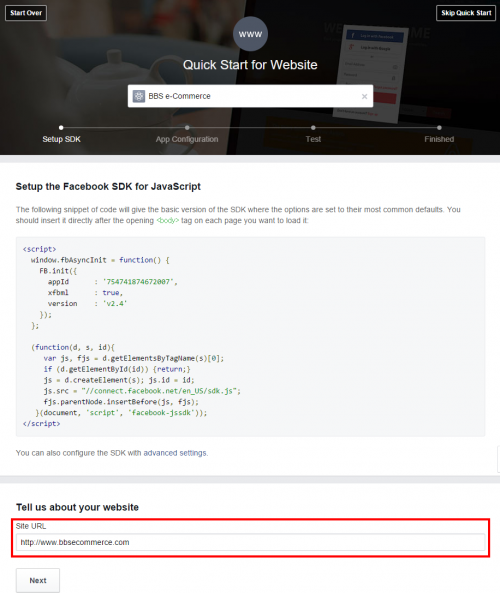
5. Site URL을 입력합니다.
※ Site URL은 BBS e-Commerce ▷ 회원관리 ▷ 소셜(간편)로그인 메뉴에서 제공되오니 복사 후 붙여넣기 합니다.
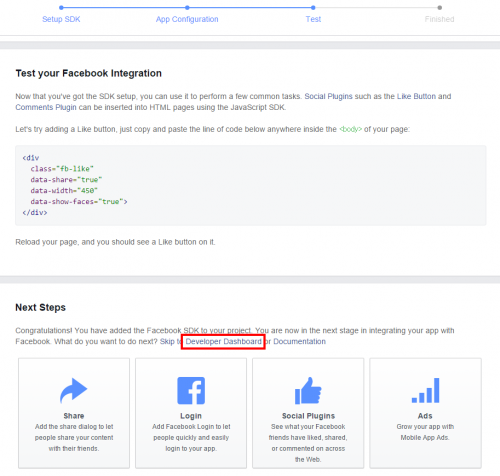
6. [ Skip to Developer Dashboard ] 을 클릭합니다.
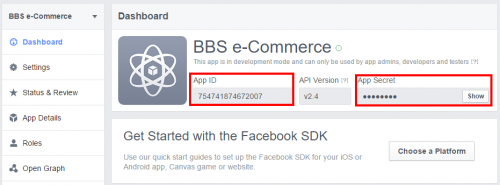
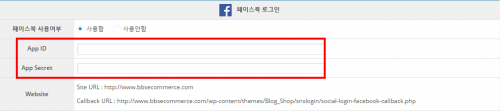
7. App ID, App Secret 값을 BBS e-Commerce 관리자에 입력합니다.
▼ App ID, App Secret 값을 BBS e-Commerce 관리자에 입력합니다.
[Settings] 페이지에서 아래와 같이 모든정보 입력해주세요.
주의 하실점은 도메인은 반드시 www 를 포함한 전체 주소를 입력하셔야 합니다.
만약 모바일웹이 따로 있다면 m.domain.com 을 추가 등록 하시기 바랍니다. [Status & Review] 페이지에서 사용여부를 YES로 변경하시기 바랍니다.
만약 YES로 변경할수 없다면 사유를 유심히 읽어보시기 바랍니다.
(대부분 도메인 및 이메일주소가 없어서 비활성화 되는 경우가 많습니다.)
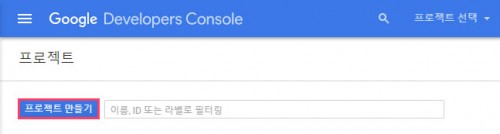
1. 구글 프로젝트 관리 페이지로 접속 후 [ 프로젝트 만들기 ] 버튼을 클릭합니다.
구글 프로젝트 관리 : https://console.developers.google.com/project

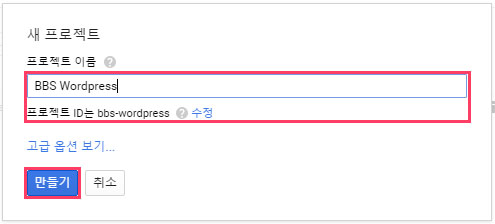
2. 프로젝트 이름 입력 후 [ 만들기 ] 버튼을 클릭합니다.

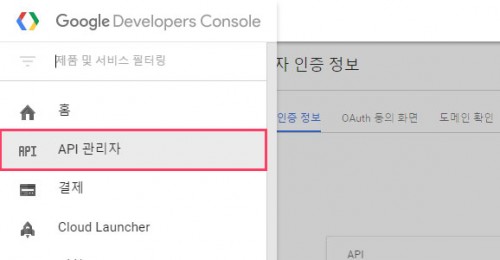
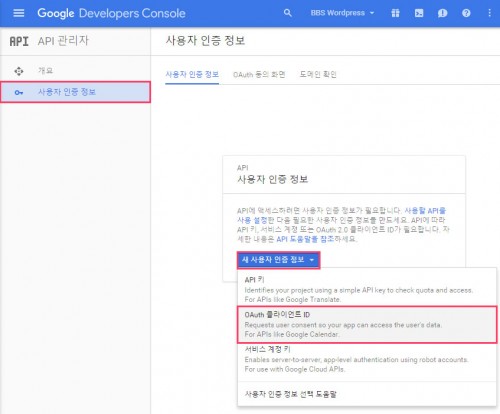
3. 프로젝트가 생성되면 좌측 메뉴 중 [ API 관리자 ] 메뉴로 이동합니다.

4. [ 사용자 인증 정보 ] 클릭 후 [ OAuth 클라이언트 ID ]를 선택합니다.

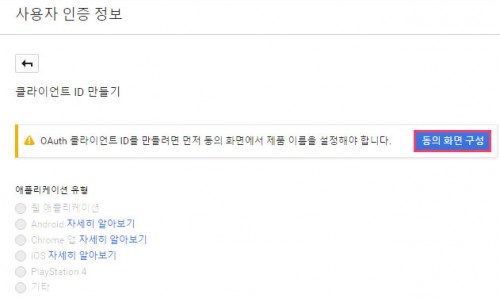
5. [ 동의 화면 구성 ] 버튼을 클릭합니다.

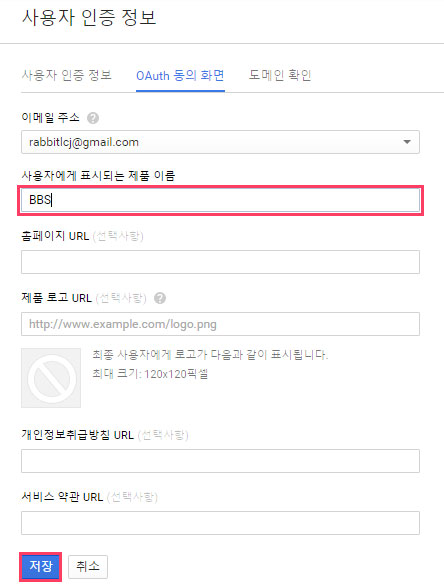
6. 필수항목을 작성하고, [ 저장 ] 버튼을 클릭합니다.

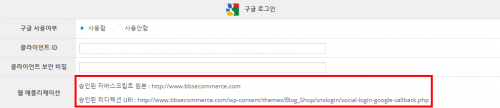
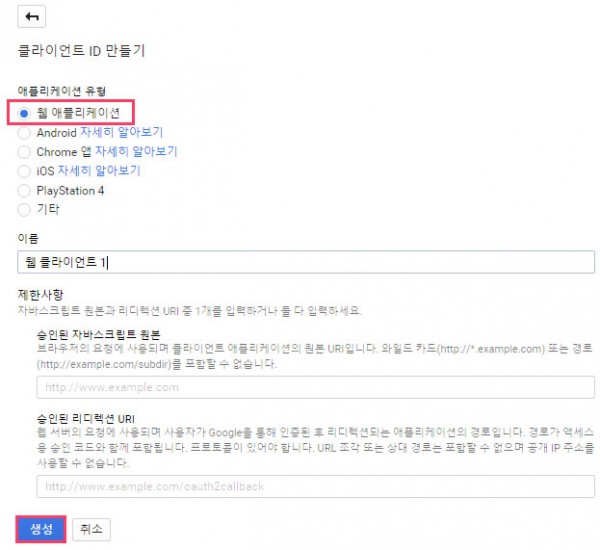
7. 애플리케이션 유형은 [ 웹 애플리케이션 ] 으로 선택 후 승인된 자바스크림트 원본, 승인된 리디렉션 URI를 입력합니다.

※ 승인된 자바스크림트 원본, 승인된 리디렉션 URI은 BBS e-Commerce ▷ 회원관리 ▷ 소셜(간편)로그인 메뉴에서 제공되오니
복사 후 붙여넣기 합니다.
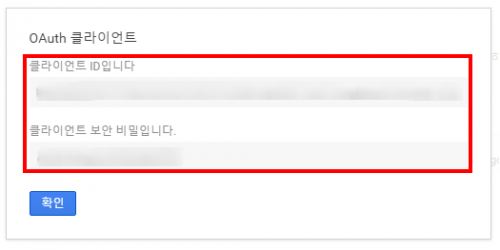
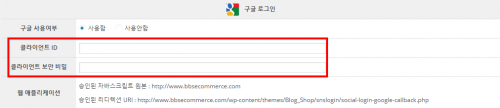
8. 클라이언트 ID, 클라이언트 보안 비밀값을 BBS e-Commerce 관리자에 입력합니다.
▼ 클라이언트 ID, 클라이언트 보안 비밀값을 BBS e-Commerce 관리자에 입력합니다.
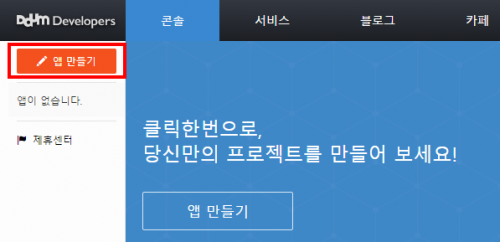
1. 다음 앱 관리 페이지로 접속 후 [ 앱 만들기 ] 버튼을 클릭합니다. (다음 로그인 필요)
다음 앱 관리 : https://developers.daum.net/console/affiliate
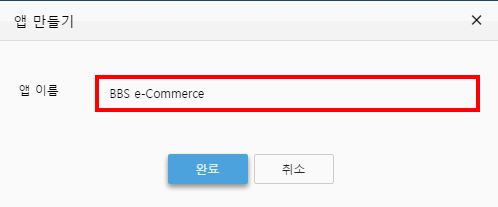
2. 앱 이름을 등록합니다.
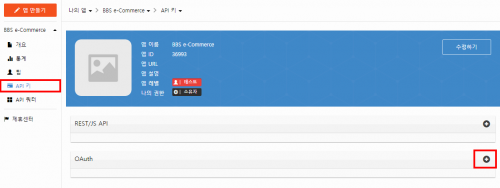
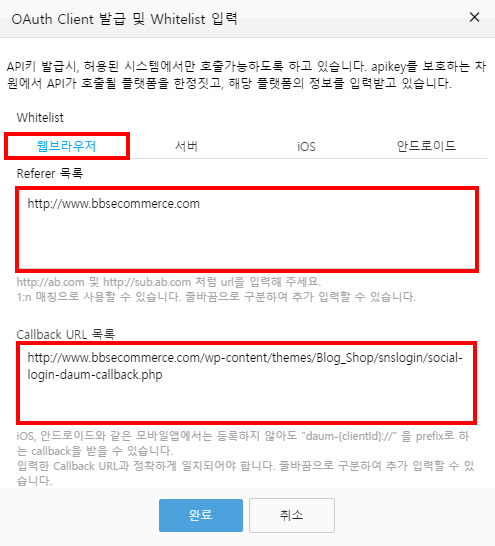
3. [API 키] 메뉴로 이동 후 [OAuth] [+] 버튼을 클릭합니다.
4. [웹브라우저] 탭에서 Referer 목록, Callback URL 목록을 작성합니다.
※ Referer, Callback URL 목록은 BBS e-Commerce ▷ 회원관리 ▷ 소셜(간편)로그인 메뉴에서 제공되오니
복사 후 붙여넣기 합니다.
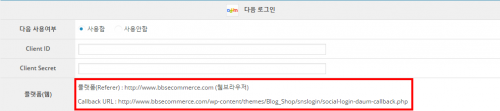
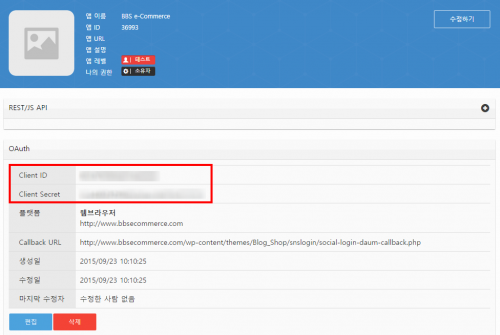
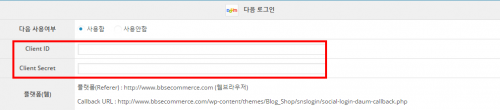
5. 발행되는 Client ID, Client Secret 값을 BBS e-Commerce 관리자에 입력합니다.
▼ 발행되는 Client ID, Client Secret 값을 BBS e-Commerce 관리자에 입력합니다.
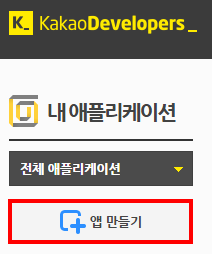
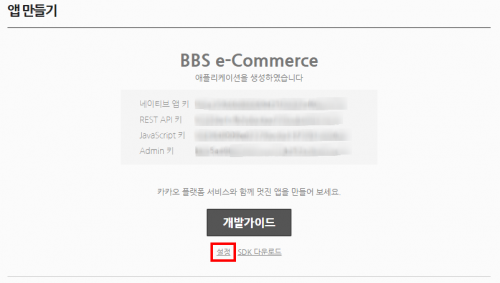
1. 카카오 애플리케이션 관리 페이지로 접속 후 [ 앱 만들기 ] 버튼을 클릭합니다. (카카오 로그인 필요)
카카오 애플리케이션 관리 : https://developers.kakao.com/apps
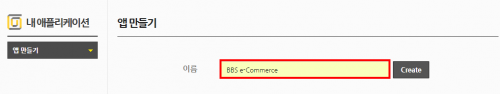
2. 앱 이름을 등록합니다.
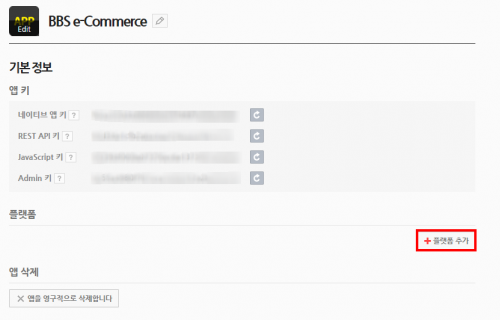
3. [설정] 버튼을 클릭합니다.
4. [플랫폼 추가] 버튼을 클릭합니다.
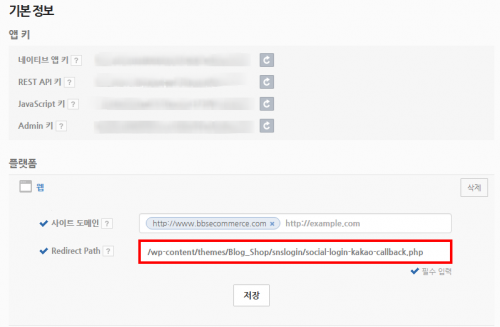
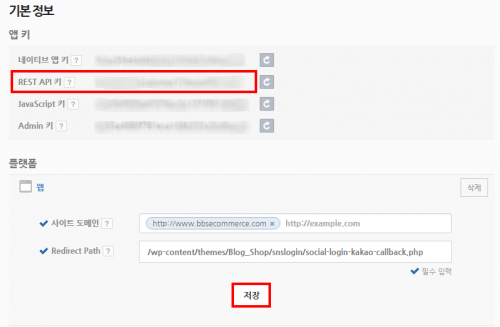
5. [웹] 선택 후 도메인을 입력합니다.
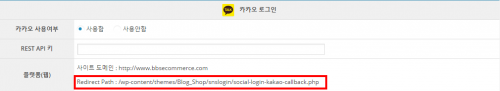
6. [Redirect Path] 값을 입력합니다.
※ [Redirect Path]값은 BBS e-Commerce ▷ 회원관리 ▷ 소셜(간편)로그인 메뉴에서 제공되오니
복사 후 붙여넣기 합니다.
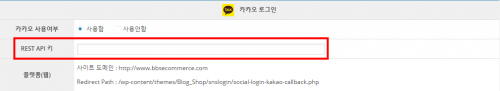
7. [저장] 후 [REST API 키] 값을 BBS e-Commerce 관리자에 입력합니다.
▼ [REST API 키] 값을 BBS e-Commerce 관리자에 입력합니다.
1. 트위터 앱 관리 페이지 접속 후 [Create New App]버튼을 클릭합니다.
트위터 앱 관리 : https://apps.twitter.com
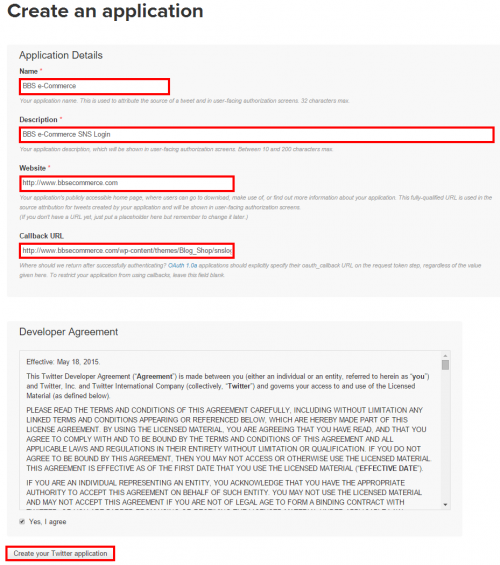
2. Name, Description(앱에 대한 설명), Website(주소), Callback URL을 입력한 후 [Create Your Twitter application] 버튼을 클릭합니다.
※ Callback URL값은 BBS e-Commerce ▷ 회원관리 ▷ 소셜(간편)로그인 메뉴에서 제공되오니
복사 후 붙여넣기 합니다.
※ 등록 시 아래와 같은 에러가 뜰 경우 휴대폰인증을 합니다.
휴대폰인증 : https://twitter.com/settings/devices
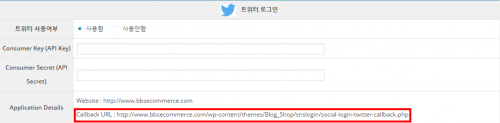
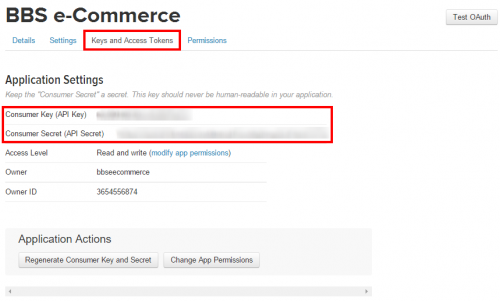
3. [Keys and Access Tokens] 탭으로 이동 한 후 Consumer Key (API Key), Consumer Secret (API Secret) 값을 BBS e-Commerce 관리자에 입력합니다.
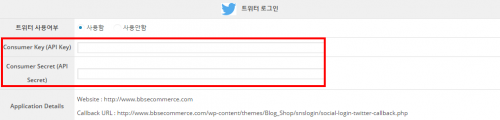
▼ Consumer Key (API Key), Consumer Secret (API Secret) 값을 BBS e-Commerce 관리자에 입력합니다.